 资讯详情
资讯详情关于文字编排会出一系列文章,都是自己总结的,希望对大家有所帮助!
要系统的讲排版知识仅靠一两篇文章很难,而且一次文章不能灌输太多,要有一个消化缓冲的时间,这样才能最大化的提升自己。所以打算出一系列关于排版的文章。我相信很多人也会看到过一些关于排版的文章:东边看一下,西边看一下,看到最后自己也不知从何下手了。今天就从最基础的开始,循循渐进,希望能够帮助到正在迷茫的你!
为什么要排版?
我们会经常看到很多漂亮的排版,把文字排版图形化、素材化、艺术化,让我们产生抄的欲望,甚至是想作为素材放在自己的海报上,这就是文字排版的美妙之处!但是如果想学好排版,我们首先要明白为什么要进行文字编排工作?为什么呢?在前面的文章我也提到过一些,如果我们浏览页面时所有的文字都是一样大小,没有任何变化,那么你会完整的读完吗?你还能很快的捕捉到重点信息吗?所谓排版其实就是帮助用户整理信息,能让用户第一时间捕捉到你想表达的重点,从而吸引用户继续浏览其他信息;所以在进行文字排版时要始终以整理信息为目的,而后再进行设计加工;不能为了所谓的美观而忽略了最本质的问题。
对齐原则
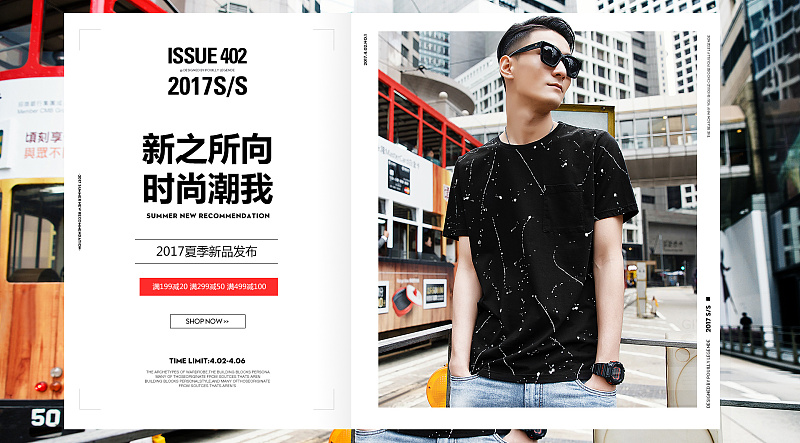
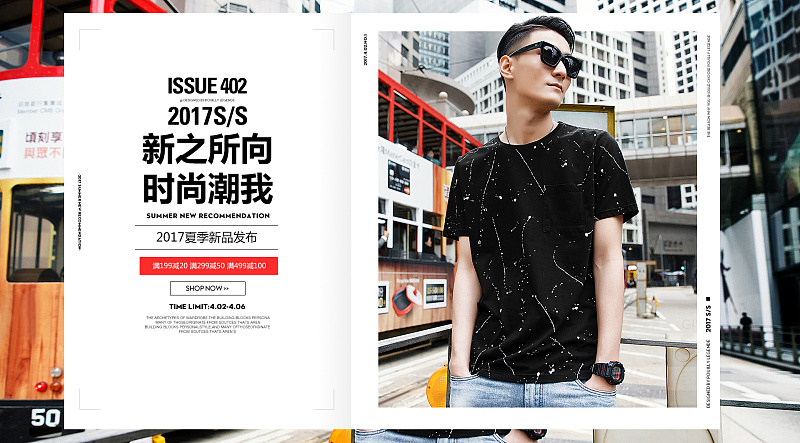
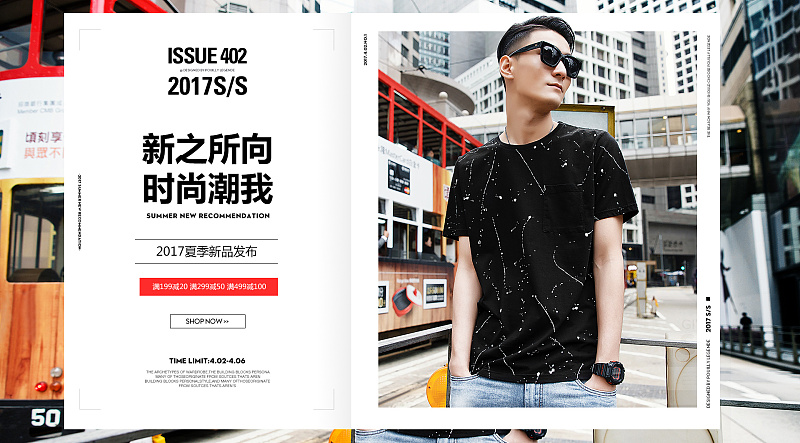
当我们明白为什么要排版后,下面我们先从基础常规的排版原则来说,也就是如何进行排版?下面我们看组特殊的案例:





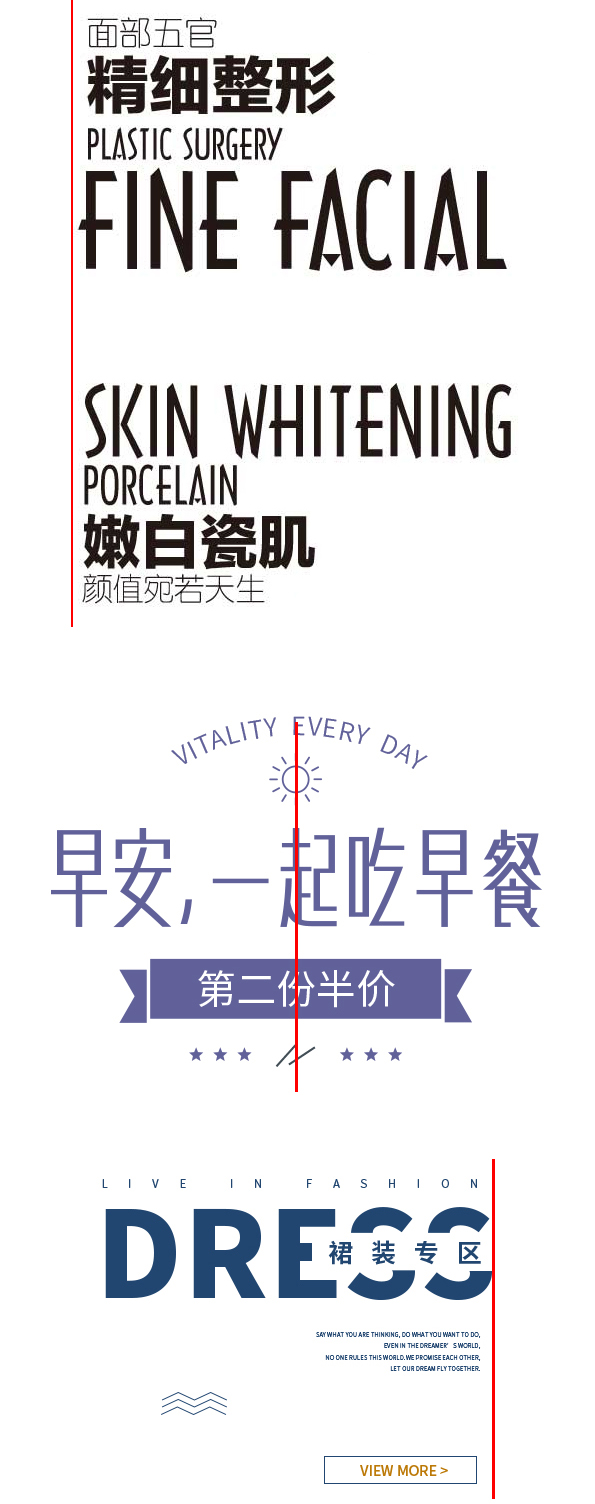
这些海报暂且不管海报的质量如何,只看文字区域,他们都存在一个共同的问题,就是对齐不够工整,感觉很凌乱,当你在看这些文字信息时找不到一种可以遵循的阅读方式,反而降低了可读性;很明显都知道排版要有对齐的原则,但是效果却不尽如人意;那么我们应该怎么做才能避免这些基础的错误呢?下面我们继续看案例:

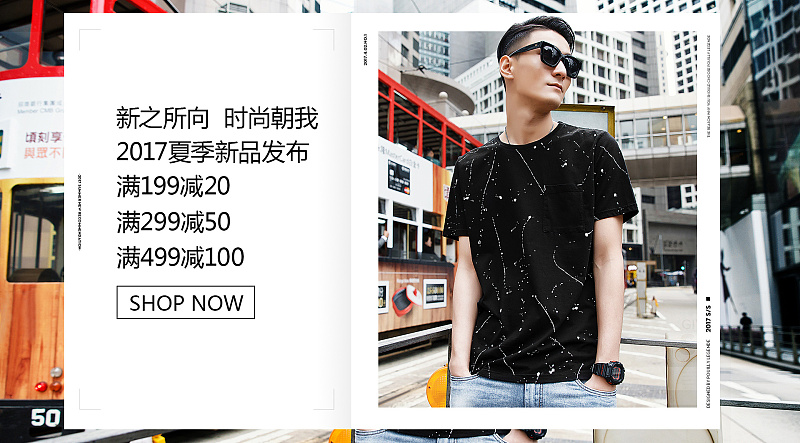
很明显的对齐原则,不管是左对齐、居中对齐、右对齐,都是非常工整的对齐方式,对齐是文字排版很重要的一步,对给人一种整齐、精致、工整的感觉,对齐感觉就像是有一条无形的线把文字信息串联起来,起到一种引导客户阅读的作用!而在海报中的文字编排同样也是这样:





对比原则
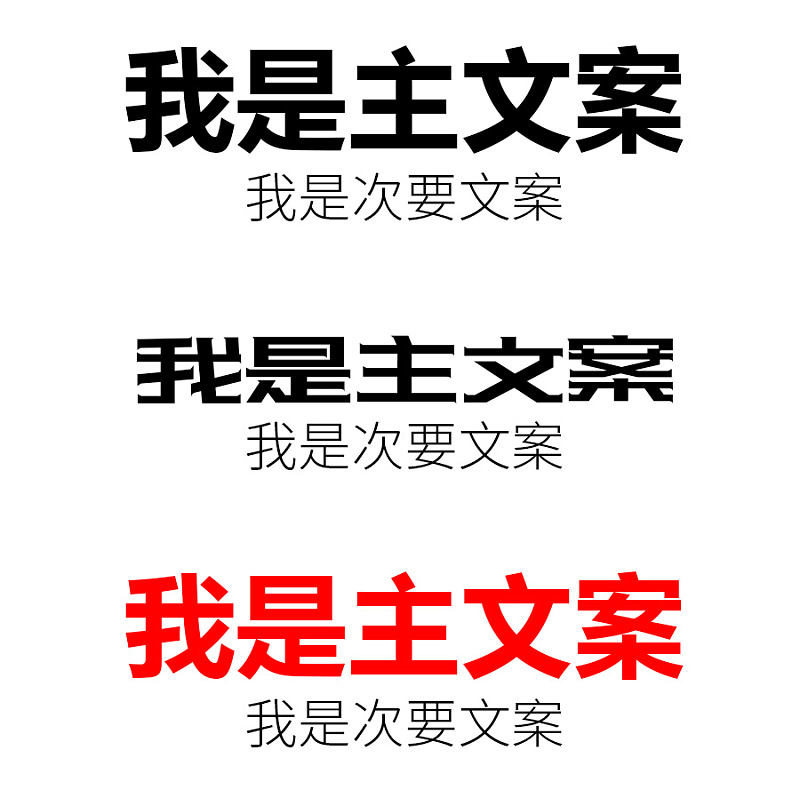
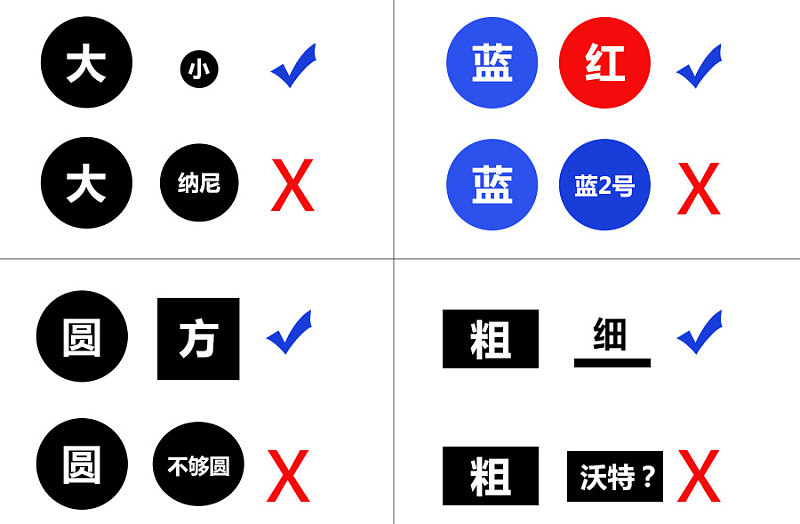
前面说了排版的目的是帮助用户整理信息,那么信息就会有主次之分,在排版过程中如何进行主次的划分?这就需要通过文字对比来实现,例如主次区分可以是:大小的区分、粗细的区分、颜色的区分、字体样式的区分等等:

对比的原则就是帮助客户罗列主次信息,但是一定要切记:要对比就要做到够强烈,此话怎讲呢?

既然要做对比、分主次,那就要让主次分明足够明显,不要像错的这样,因为如果对比是这样模棱两可的话,那么对比又有什么意义呢?下面我们继续看:

这是有对齐,没对比所产生的效果,满满的全是利益点,假如你是客户,你愿意看这样的海报还是:

主次文案拉开对比,不管是从颜色上还是粗细大小上都存在着对比效果,并不是所有重要的文案都要放大,例如:变换一下颜色、加个色块;你会因为文字小而感觉信息不够显眼吗?当我们接到文案时,应该第一时间确定好主次信息,然后在文字编排中把主次通过对比的原则体现出来,这也是排版中重要的一部分;通过文字对比更容易让用户抓住重点信息,吸引用户眼球,而好的文字编排,对比是必不可少的,例如:




对比的重要性可想而知,不仅仅可以在主次上有一定的区分,更让整个排版区域富有层次感;最后我们说下文字分组,也就是经常说的亲密性。
分组原则
这里说到了“分组”一词,顾名思义把相互关联的文案在距离上相互靠近,彼此无关的文案距离上相互偏离,也就是平时所说的亲密性;下面举个“栗子”:

没有文字分组的排版给人一种压抑、紧凑的感觉,会给用户造成一种无形的压迫感,这也是很多人最容易忽略的一点。

当我们稍微改动一下,只是进行简单的分组,把相互无关联的信息彼此拉开一定的距离,整个排版区域就变的很通透、同时增加了可读性。通过文字分组,把文案进行整合,这也是整理信息的一个过程,使得文字编排更加富有条理性,也增加了用户对信息的捕捉、读取速度。
总结
要始终坚持一个原则:排版工作就是帮助用户整理信息的过程,然后在此基础之上进行设计加工,既呈现出清晰调理的文字信息,又富有设计感、艺术感!初学者一定要以整理信息为重心,把这一阶段基础打扎实了再进行后面的设计加工,追求艺术感;千万不要眼高手低,追求速成;而且这些技巧并不是独立存在的,在工作或者练习时,一定要考虑到每一个技巧,做到全面并且熟练运用才能更易于进行下一步的学习,至于练习方法,可以这样:用一个文案尽量多的排出不一样的组合,例如:“秋冬尚新(主),全场3折起,正品保障,全场包邮,点击购买”这样的文案你能排出多少个不一样的组合方式呢?
未完待续…



